Прогресс бар или спиннер: Что и когда использовать

Как вы будете чувствовать себя когда вы спросили кого либо в магазине про товар, а они просто зависли? Вы вероятно разочаруетесь и пойдете дальше. Пользователи чувствуют подобное когда видят спиннер на экране долгое время
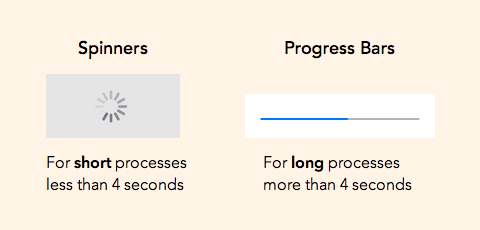
Спиннеры не для длительных процессов
Спиннер не сообщает пользователю как много времени займет процесс загрузки. Если вы используете его для длительных процессов, то будет похоже, что с приложением что то не так. Отсутсвие обратной связи вызывает состояние неопределенности, которое заставляет пользователей предполагать худшее.
Они будут предполагать, что процесс займет много времени и нетерпение вынудит пользователя нажать кнопку возврата или выйти из приложения.

Правило 4 секунд
Если вы хотите удержать пользователя в своем приложении, не используйте спиннеры для процессов которые занимают более 4-х секунд. Проведенные исследования показали, что большинство пользователей терпеливо ожидают около 4-х секунд. Это означает, что их поведение изменится после 4-х секунд.
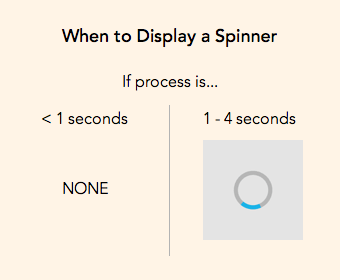
Когда показывать спиннер
Пользователи ожидают, что приложение будет отвечать немедленно. Немедленный ответ считается ответ пришедший за срок менее одной секунды. Если они не получат визуальный фидбек после одной секунды, то это может стать поводом для волнений.
Если у вас есть процесс который займет время более одной секунды, вы должны показать спиннер. Это скажет пользователю, что загрузка идет и не стоит волноваться

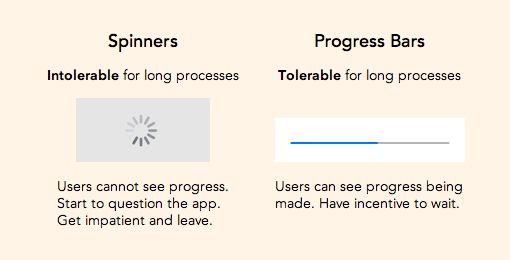
Прогресс бар может сделать длительный процесс допустимым
Если процесс занимает более четырех секунд, вы должны использовать прогресс бар. Пользователи становятся более терпеливыми во время должного ожидания, если видят прогресс бар.

Шкала прогресс бара позволяет пользователю увидеть как походит прогресс и дает представление о том, сколько осталось ждать. Если они увидят спиннер, то они не смогут видеть процесс и не смогут даже узнать, что их запрос был обработан. Это не дает стимула ждать.
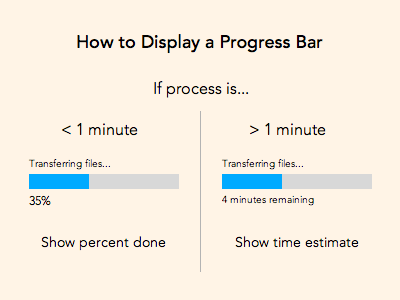
Как показывать прогресс бар
Ваш прогресс бар должен анимироваться слева направо. Если анимация зависнет на одном месте слишком на долго, то пользователи могут подумать, что он застрял и они не захотят больше ждать

Вы можете также добавить числовое описание процесса. Если процесс длится менее одной минуты, то покажите процент выполнения или количество загруженных элементов. Проинформируйте тем самым, что приложение работает.
Если же процесс занимает более одной минуты, вы можете показать оставшееся время. Это даст понять пользователю, что процесс может занять долгое время. Отображение чисел в минутах позволит им вернуться в экран после ухода.
Не переборщите со спиннерами
Многие дизайнеры имеют привычку использовать спиннеры на всех процессах, но когда вы используете спиннеры для долгих процессов, вы разочаровываете пользователя. Чтобы избежать этого, используйте прогресс бары.
Прогресс бар делает длительные процессы допустимыми. Пользователь не против подождать, если они знают, что приложение работает, но если процесс занимает больше времени чем ожидалось, то они нуждаются в визуальном отображении процесса.